Si potrebbe dire che riguardo agli overlay ogni advertiser abbia un’opinione diversa. Chiedi in giro e troverai chi ti racconterà come quegli odiosi popup in pagina sottraggano attenzione e invitino a una loro istintiva chiusura. Così come chi ne decanta le lodi in termini di miglioramento delle performance di conversione, qualunque cosa essi tocchino.
Insomma, un bel casino.
Così, torna piuttosto utile il recentissimo case study di behave.org, volto a testare sotto forma di test A/B se l’aggiunta di un overlay di iscrizione alla newsletter fosse in grado di incrementare le iscrizioni, senza incidere sulle conversioni del sito stesso. In alternativa, l’utente a cui non sarebbe stato mostrato il popup avrebbe ricevuto lo stesso stimolo nel footer della pagina.
Sui dettagli aggiuntivi – circa 180 mila utenti di ritorno da mobile, con split al 50/50 sulle due varianti e il contenuto stesso del popup – ti rimando alla pagina del test. Ciò che è particolarmente interessante sono, naturalmente, i risultati.
Stando a Behave, la presenza dell’overlay in pagina ha portato a un incremento del 2.618% sulle iscrizioni rispetto alla variante contenente la proposta nel solo footer. Duemilaseicentodiciottopercento. E senza incidere sulle conversioni, che sono rimaste costanti sulle due varianti.
La domanda è: perché?
Tre spunti di riflessione:
- Tempistica
- Posizionamento
- Incentivo
Diciamocelo: quanto spesso hai chiuso un popup perché semplicemente interrompeva il flusso di navigazione? Le tempistiche sono fondamentali: apri il popup troppo presto e inciterai solo l’utente a chiuderlo, per poter iniziare finalmente a leggere i contenuti del tuo sito. Aprilo troppo tardi e avrai perso l’attivo. Nello studio, il popup è stato aperto 5 secondi dopo l’atterraggio dell’utente, nel momento stimato come picco massimo di attenzione.
Inoltre, il posizionamento: above the fold. In alto, senza richiedere all’utente uno scroll eccessivo anche solo per accorgersi della proposta. Infine un chiaro incentivo all’azione, in questo caso un coupon del 10% di sconto.
Tutto qui? Non proprio.
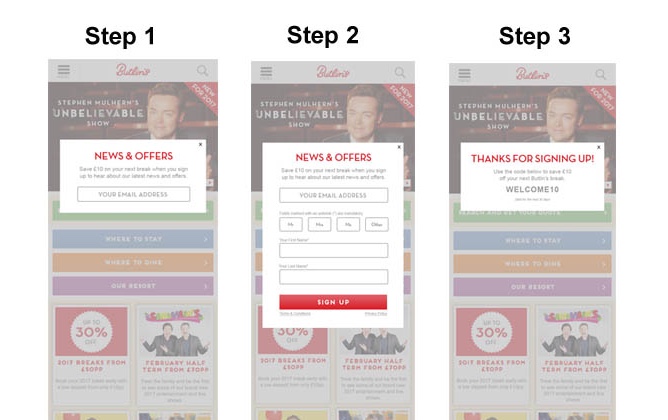
Il popup è stato diviso in tre step anziché contenere tutta l’offerta in sé stesso.
Vedi, spesso questo genere di overlay vengono ridotti all’osso, stimolando l’utente a fare clic per raggiungere una landing page separata. O, dall’altro lato, presentando sin da subito un modulo di iscrizione più o meno lungo che rimanda poi a una thank-you page apposita. Meccaniche simili sono lente, noiose e poco coinvolgenti.
In questo caso, dicevo, il popup è stato diviso in tre step.
- Un primo step in cui viene richiesto all’utente di inserire il proprio indirizzo email e null’altro
- Un secondo step in cui l’indirizzo email rimane compilato e vengono richiesti dati aggiuntivi
- Un terzo e ultimo step con la visualizzazione del promo-code
Piccoli passi progressivi verso il risultato. In una prima fase vengo a conoscenza dell’offerta. L’inserimento della mia email appare intuitivo e poco faticoso. Al clic, l’inserimento dei soli campi aggiuntivi è insieme una logica di filtro sulla consegna del promo code (mostrato solo ai più motivati) e uno stimolo dell’utente per proseguire velocemente la compilazione, ora che è coinvolto. Infine, la consegna del promo-code direttamente nella finestra del popup chiude il cerchio.
Insomma, un ottimo esempio da cui prendere ampi spunti per strutturare efficacemente un overlay per il proprio sito. La holiday season è letteralmente alle porte: come stai gestendo le tue meccaniche di conversione?