Sono passati 6 mesi da quando Google ha annunciato che l’aggiornamento del proprio algoritmo avrebbe premiato i siti mobile-friendly, penalizzando di conseguenza quelli che non lo erano ancora. Era il 21 aprile 2015 e da quel giorno abbiamo iniziato a sentir parlare di Mobilegeddon: come nelle migliori apocalissi, molti prefiguravano stravolgimenti nei risultati di ricerca, impennate impreviste da parte dei siti più svegli, già adattati alla versione mobile, e scivoloni improvvisi da parte dei grandi.
Le conseguenze immediate: il Mobilegeddon è un bluff?
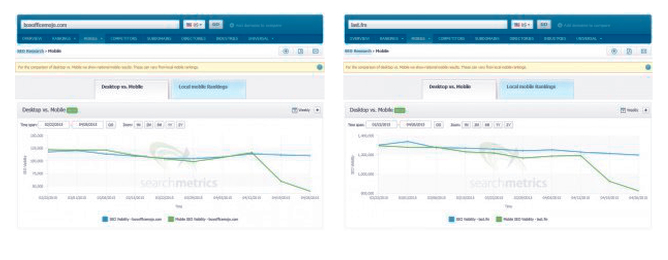
Per qualche giorno è stato il panico, sembrava che il mondo sarebbe cambiato da lì a poco. E Poi? Niente, nessuna svolta epocale: nei giorni successivi al Mobilegeddon, secondo i dati di Searchmetrics , i siti non-mobile perdevano complessivamente 0,21 posizioni, esclusivamente per le ricerche da dispositivo mobile, mantenendo stabile il proprio posizionamento nelle ricerche da desktop. Ecco alcuni esempi: i siti last.fm e boxofficemojo.com, pur non passando il test di google, registravano una perdita solo per le ricerche da mobile.
6 mesi dopo il Mobilegeddon: ok, Google non scherzava
Per quelli che hanno pensato di poter tornare a dormire sogni tranquilli nei loro siti non mobile-friendly, ci sono però brutte notizie: dopo 6 mesi gli effetti del Mobilegeddon iniziano a farsi sentire, eccome.

Secondo la ricerca di Adobe, il Mobilegeddon si è concretizzato in un calo fino al 10% del traffico per i siti non-ottimizzati e lo studio effettuato da Eric Enge di Stone Temple Consulting, dimostra che quasi la metà dei siti non-mobile ha perso posizioni nel ranking di ricerca.
Inoltre, sostiene ancora Enge, Google dal 21 aprile ad oggi ha effettuato solo un primo test riguardo al fattore mobile. Una volta considerati i risultati di questa fase, renderà l’impatto dell’algortimo ancora più notevole, andando ben oltre le conseguenze di Panda o Penguin.
5 consigli per superare il post mobilegeddon (e oltre)

Per affrontare questo cambiamento e giocare d’anticipo su quelli futuri, non serve essere né profeti né dei colossi del web. Ecco i nostri consigli:
#1 – Stare calmi e leggere le istruzioni
È un dato di fatto che Google periodicamente cambi il proprio algoritmo, ma farsi prendere dal panico ogni volta e prendere decisioni precipitose non è la scelta più intelligente.
Per comprendere che l’effetto del Mobilegeddon sarebbe stato visibile ma graduale, bastava leggere bene il comunicato di Google. Qui si dice chiaramente che, anche dopo il 21 aprile, continuano ad essere valutate una serie di variabili nel posizionamento di un sito: “Se una pagina non è mobile-friendly, potrà ancora mantenere un posizionamento alto se ha un contenuto rilevante per la query. Questo aggiornamento riguarderà solo le ricerche da mobile, in tutte le lingue del mondo e sarà applicato alle singole pagine, non agli interi siti”.
Inoltre niente affanni per chi deve ancora fare amicizia con il mobile, Google assicura che appena il sito sarà ottimizzato potrà rapidamente ritrovare le posizioni perdute.

#2 – Rimboccarsi le maniche e partire dal motore
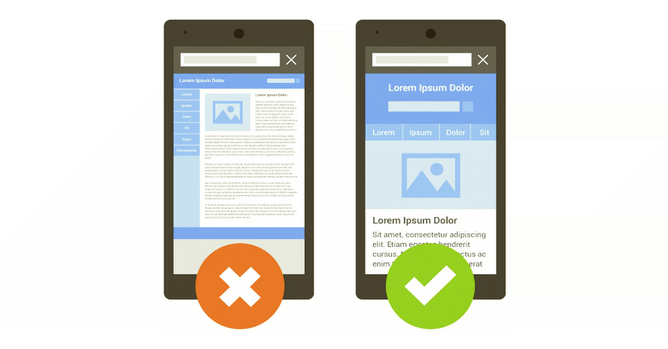
La prima cosa da fare per i proprietari dei siti o per i web designer e marketer che lo seguono per loro, è verificare se effettivamente la pagina web che si ha tra le mani è mobile-friendly o no.
Ce lo rivela Google, grazie all’apposito tester messo a punto per aiutare le pagine a valutare il proprio livello di ottimizzazione. E se l’esito del test è negativo? Niente paura, ci sono almeno due strade possibili:
- a. Fare riferimento a chi ha realizzato il sito, affinché realizzi la versione mobile. Pro: il nuovo sito mobile sarà fedele e molto simile all’originale. Contro: il tempo di realizzazione potrebbe essere lungo e richiedere un budget sostanzioso.
- b. Far da sé e scegliere un sistema on-line per fare siti mobile. Ce ne sono diversi sul web, che permettono di realizzare un intero sito mobile-friendly, senza chiedere aiuto a programmatori o web designer. Pro: Risolvere il problema con le proprie risorse, contenendo tempi e budget. Contro: in genere queste soluzioni non permettono personalizzazioni avanzate (ma per i siti di piccoli e medi brand non è un grosso problema).
#3 – Non pensare da robot ma da terrestri
Quando si crea, aggiorna o modifica un sito, spesso, si fa un errore spaziale. Ovvero considerare prima cosa può piacere a noi, poi a Google (come è avvenuto per il Mobilegeddon) e mai alle persone che utilizzeranno il sito.
Cerchiamo di capire quali sono i fattori che infastidiscono gli utenti quando navigano da mobile: nel 34% dei casi la lentezza di caricamento del sito, seguono i pop-up (21%), i contenuti poco visibili (21%) e un layout non piacevole (16%), secondo i dati di Forrester Research.
Rendere il proprio sito davvero mobile va oltre l’ottenere un ok dal test mobile-friendly di Google, significa metterci nei panni di una persona che tramite il suo smartphone trova la nostra pagina, entra e interagisce con i contenuti del nostro sito, realizzando un’esperienza positiva. Se il nostro sito non sarà a breve mobile-friendly, più che Google saranno gli utenti a penalizzarci.
#4- Essere veloci
La velocità di caricamento del sito da mobile è davvero un fattore sempre più rilevante, come conferma anche Colin Guidi, responsabile SEO in SQ Digital in un’intervista a Social Times: le pagine che hanno un design responsive passano il mobile friendly test di google, ma hanno mediamente un tempo di caricamento più elevato.
Chi si crede indenne dal Mobilegeddon dopo aver superato il test di Google, aspetti a cantare vittoria, perché potrebbe essere posizionato peggio di chi ha un sito non mobile friendly, ma con un tempo di caricamento molto più rapido. Come testare la velocità del proprio sito? Sul web esistono numerosi Page Speed Tools pronti all’uso, come PageSpeed Insights o New Relic.
#5 – Cavalcare l’onda
Il Mobilegeddon non va quindi pensato come minaccia ma come opportunità per cambiare ottica, spostandoci sempre più non solo verso il mobile-friendly ma in direzione mobile-only. Molte aziende sembrano aver colto il messaggio: didit.com ha tenuto d’occhio le agenzie di pubblicità con sede a New York. Ad aprile solo il 73% aveva un sito totalmente mobile-friendly, su 104 siti analizzati solo 76 passavano il test di Google.
Ma 6 mesi dopo la situazione è cambiata: l’81% delle pagine in questione è mobile, e molte agenzie come Atmosphere Proximity, Campfire o Fearless Company che avevano fallito originariamente il test, ora l’hanno passato: la cosa interessante è che non sono le agenzie più grandi degli USA, ma sicuramente sono state le più sveglie in questo contesto, cogliendo l’opportunità e trasformandola in visibilità maggiore.
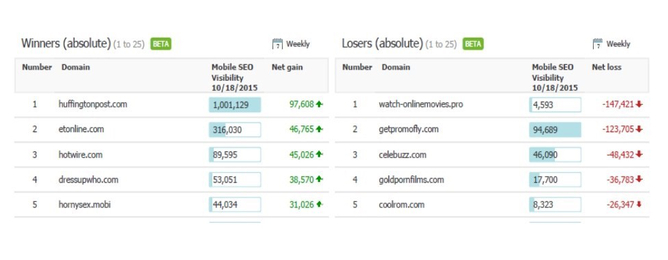
Ed ecco la top 5 dei siti che secondo Searchmetrics hanno vinto o perso nella visibilità su mobile, 6 mesi dopo il Mobilegeddon:

Il tuo sito meriterebbe la colonna di sinistra o di destra?
Per passare l’onda, forse è sufficiente rendere il proprio sito mobile-friendly. Ma per cavalcarla non basta la tecnologia o il budget: serve uno sguardo sveglio. La chiave di volta non è semplicemente trasferire il proprio sito desktop su mobile, come dice Haresh Kumar di Mooweb, ma ottimizzare l’intera esperienza dell’utente, offrendo contenuti personalizzati e contestualizzati.
Faticoso? Forse, ma è una questione di scelte. E prospettive.
